起因
昨天买了两个.com的域名,想着做个简单的展示页写一下域名的介绍/出售信息。但我并不想动我自己的服务器,主要是麻烦,还得调一下nginx。反正也只是静态展示页,那就用github pages做个简单的服务器放一下展示页就行了。
准备
- 一个github账号。
- 域名(下文以华为云购买的域名为例)。
- (可选)如果想要自定义页面的话,自己写个html文件。
步骤
第一步:创建github项目
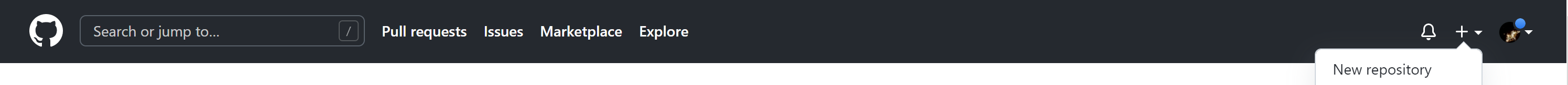
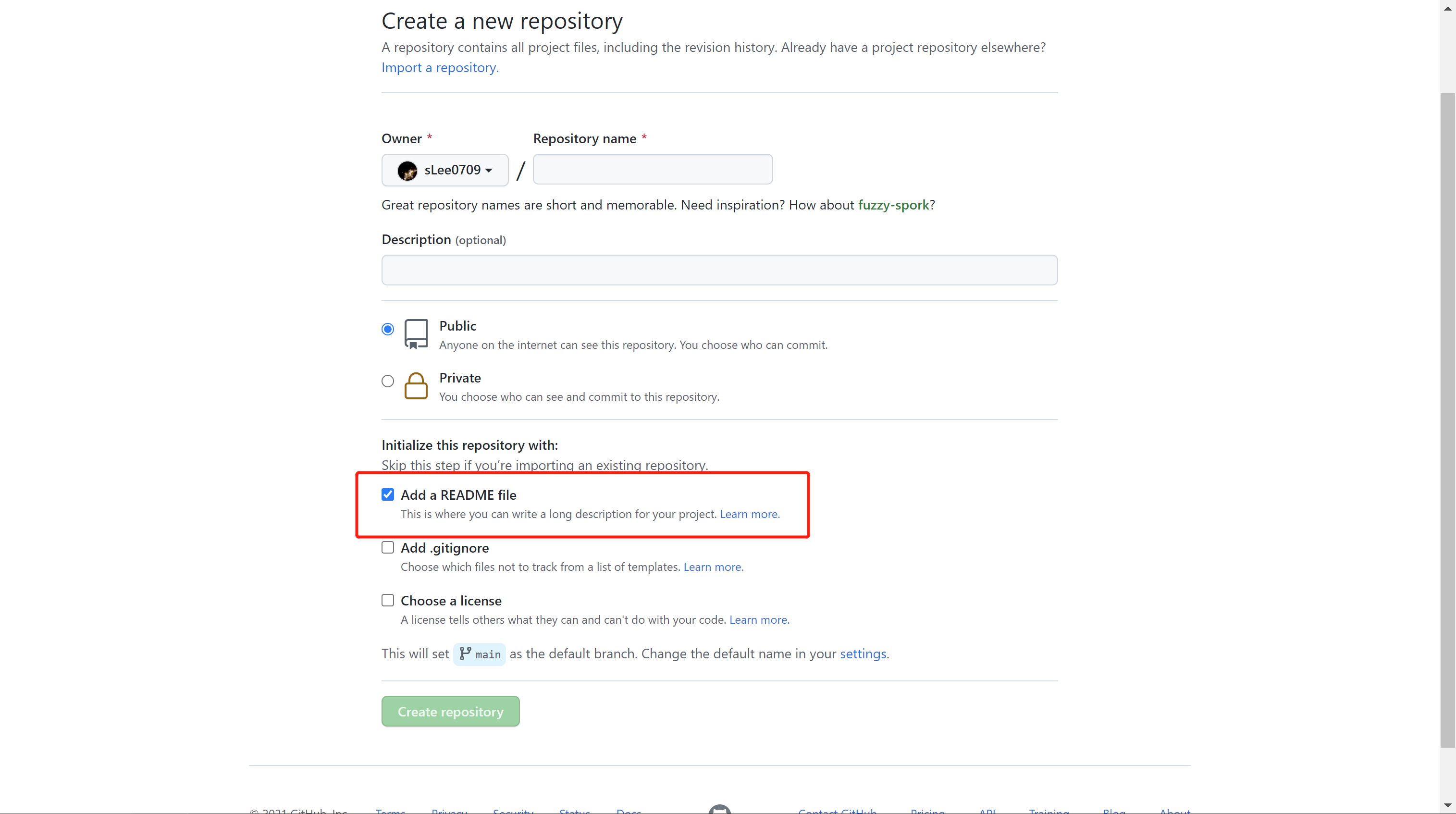
首先打开github,登录后点击右上角的“+”,然后选择“New Repository”。

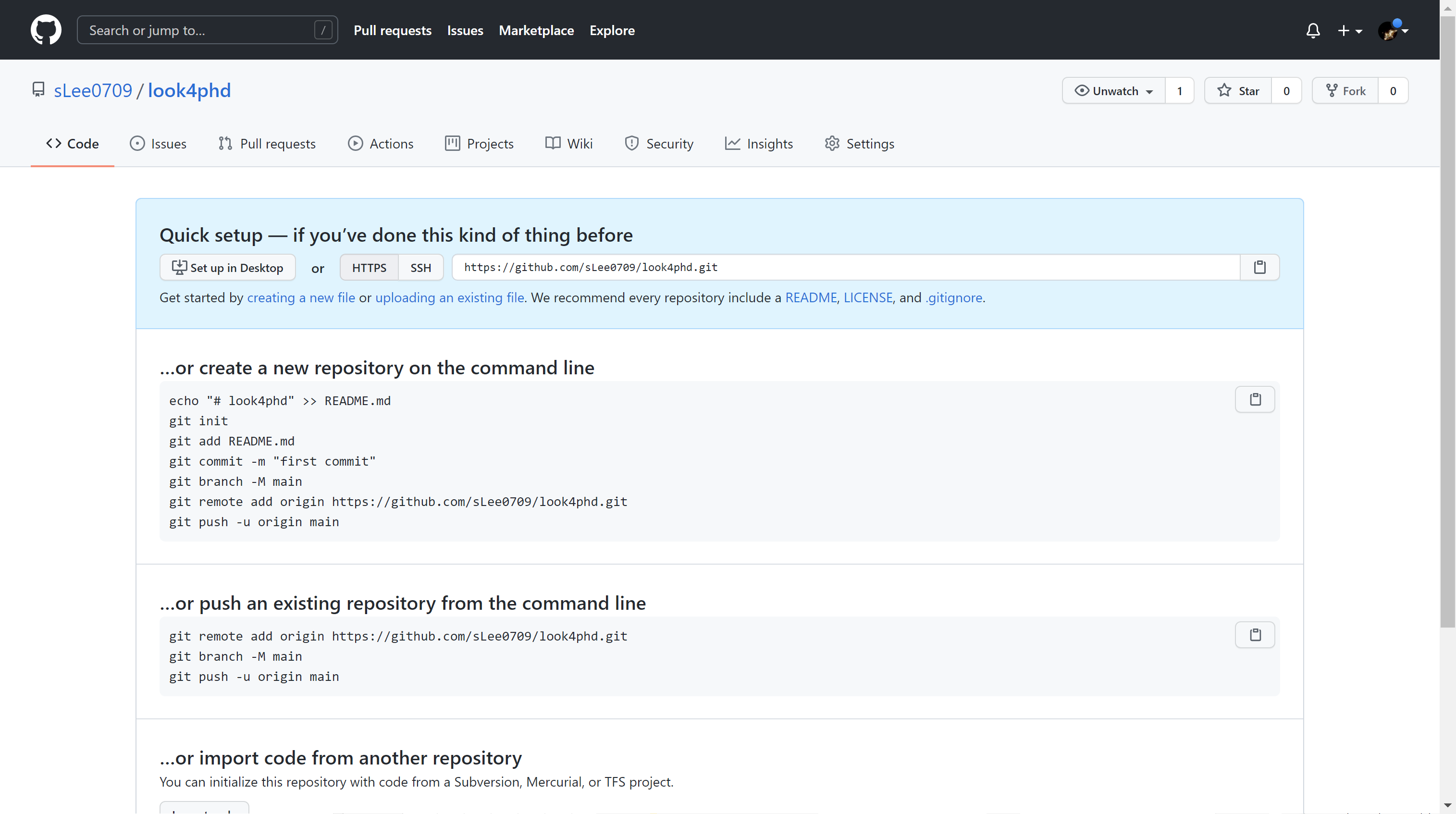
进入到创建页面,填写项目名称(英文),其他的默认就行。然后点击“create repository”即可。

第二步:设置网站
创建完后会跳转到项目首页,这时有两种选择:1. 使用模板;2. 自定义html文件。先讲一下使用模板怎么搞:
2.1 使用github模板直接创建网站
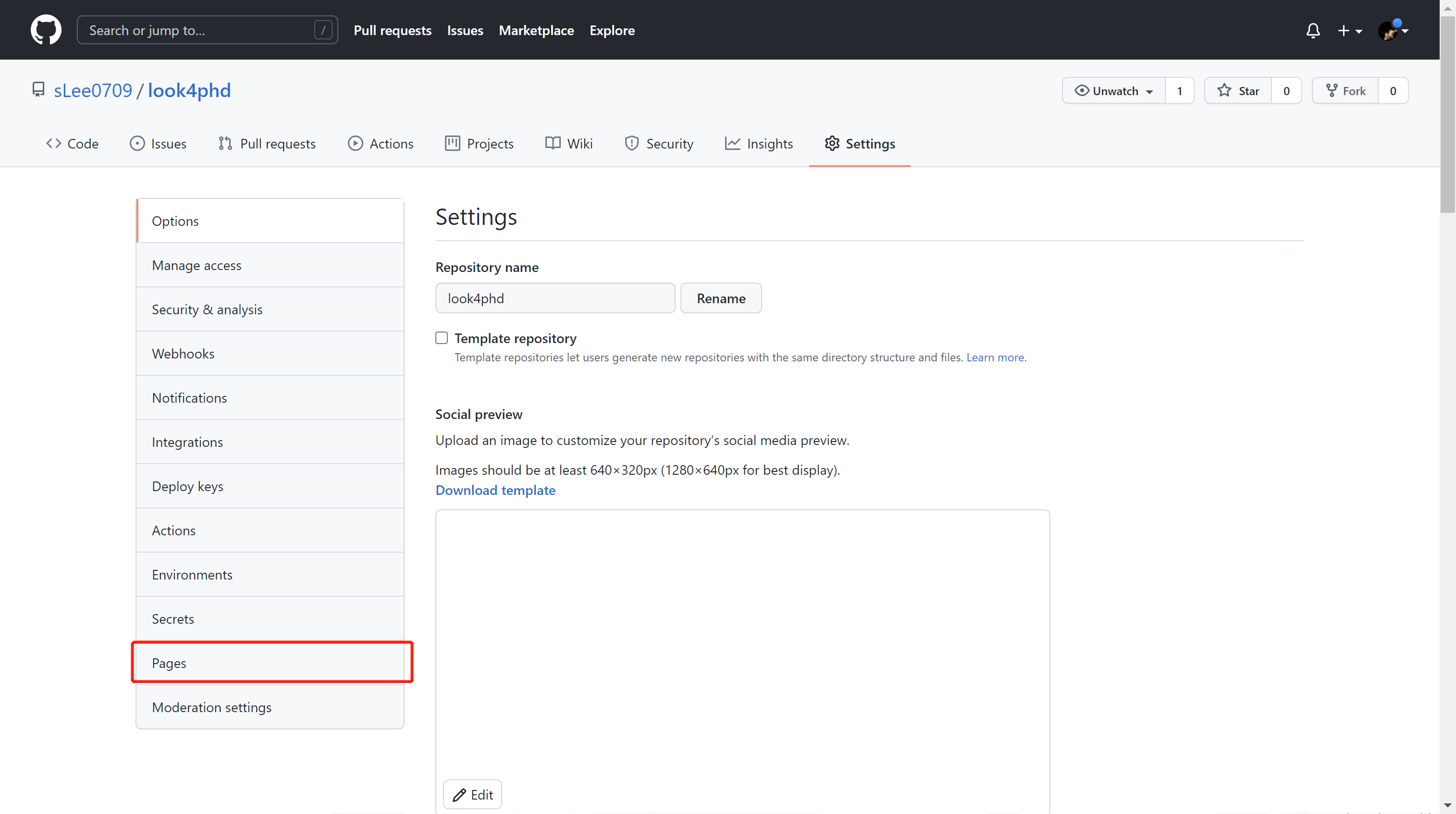
进入到首页后,点击右上角的“settings”,然后在“settings”中左边菜单栏选择“pages”。


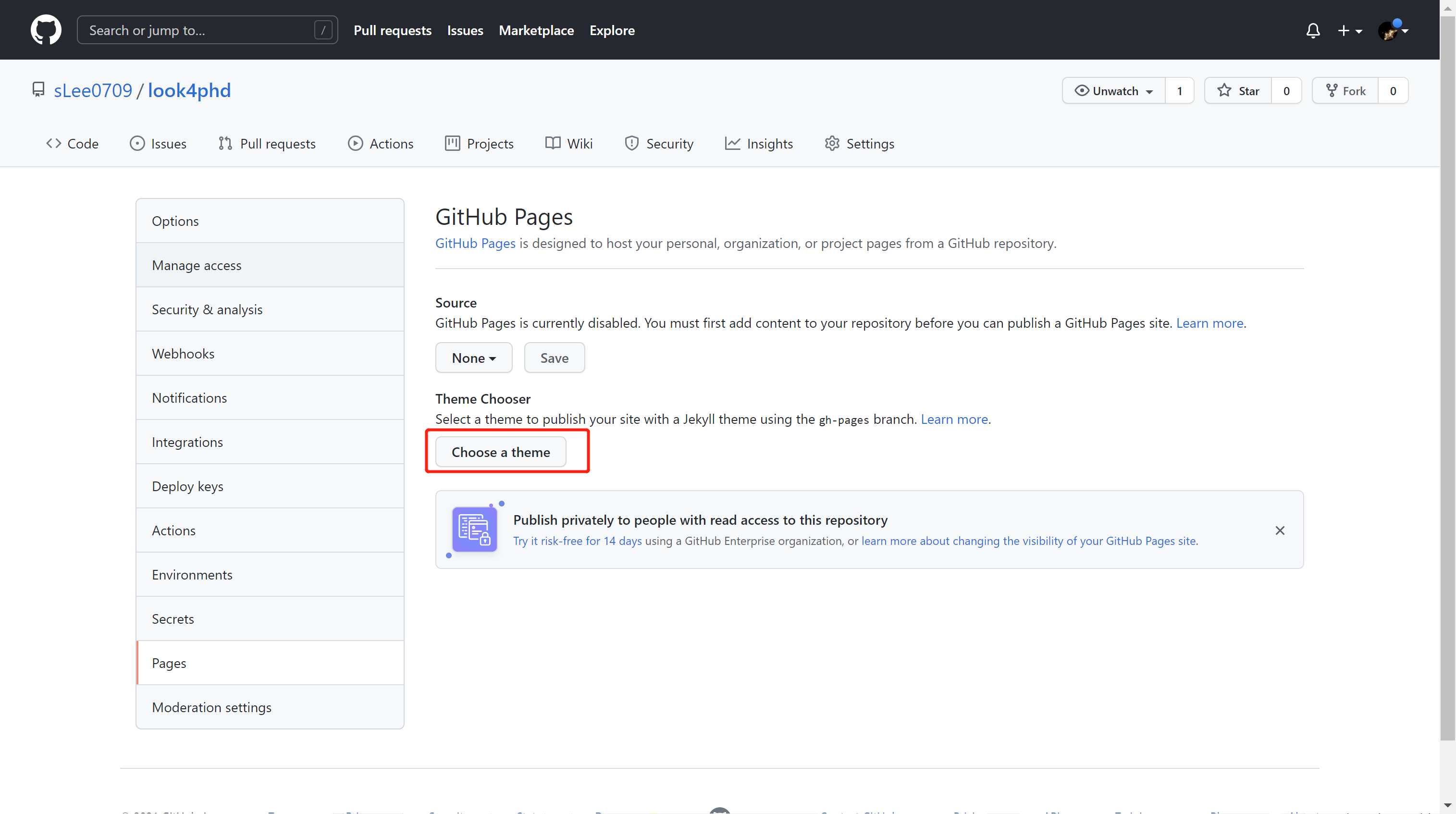
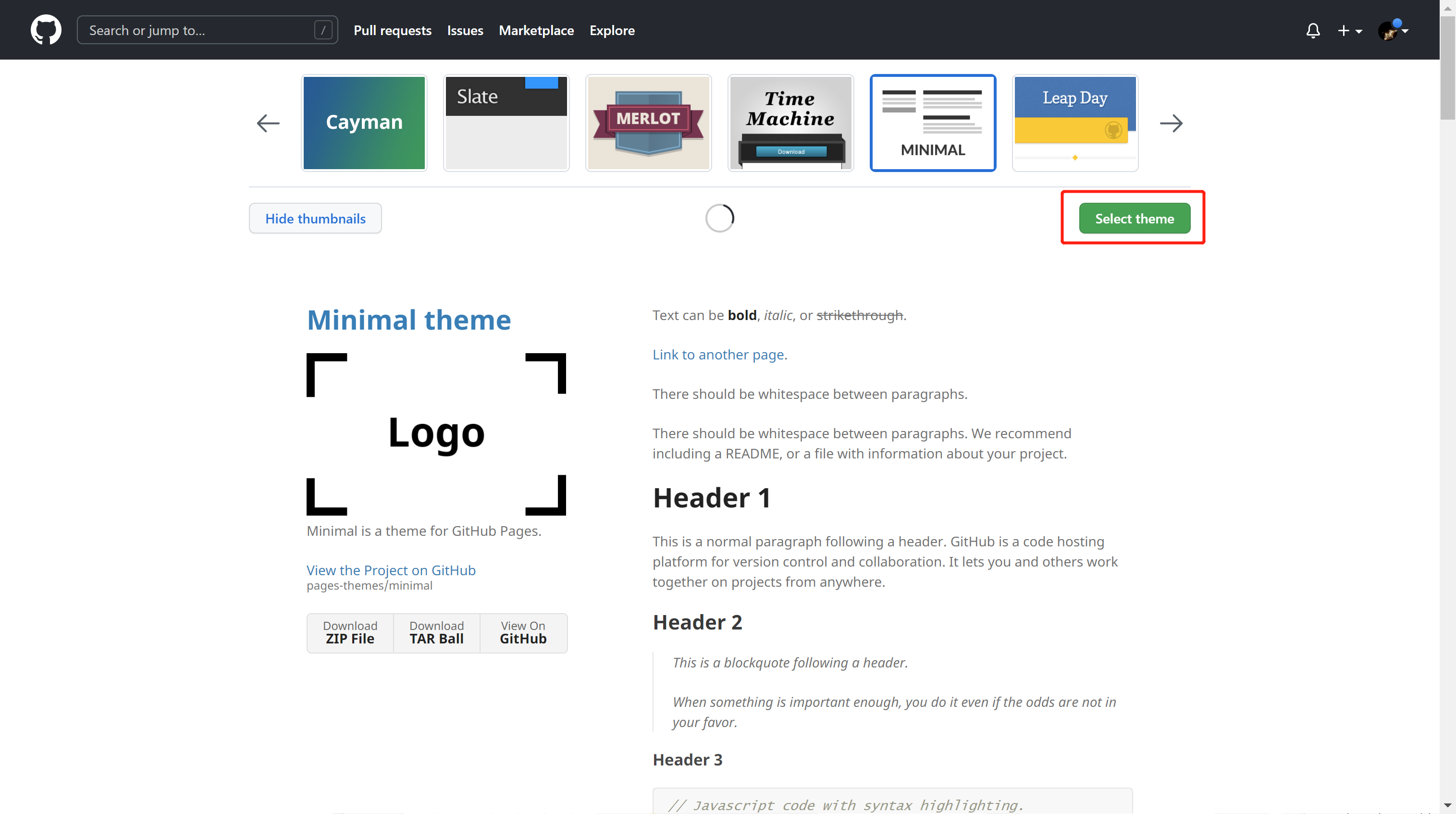
进入“pages”后,点击“choose a theme”,选择一个你喜欢的主题。然后点击“select theme”。


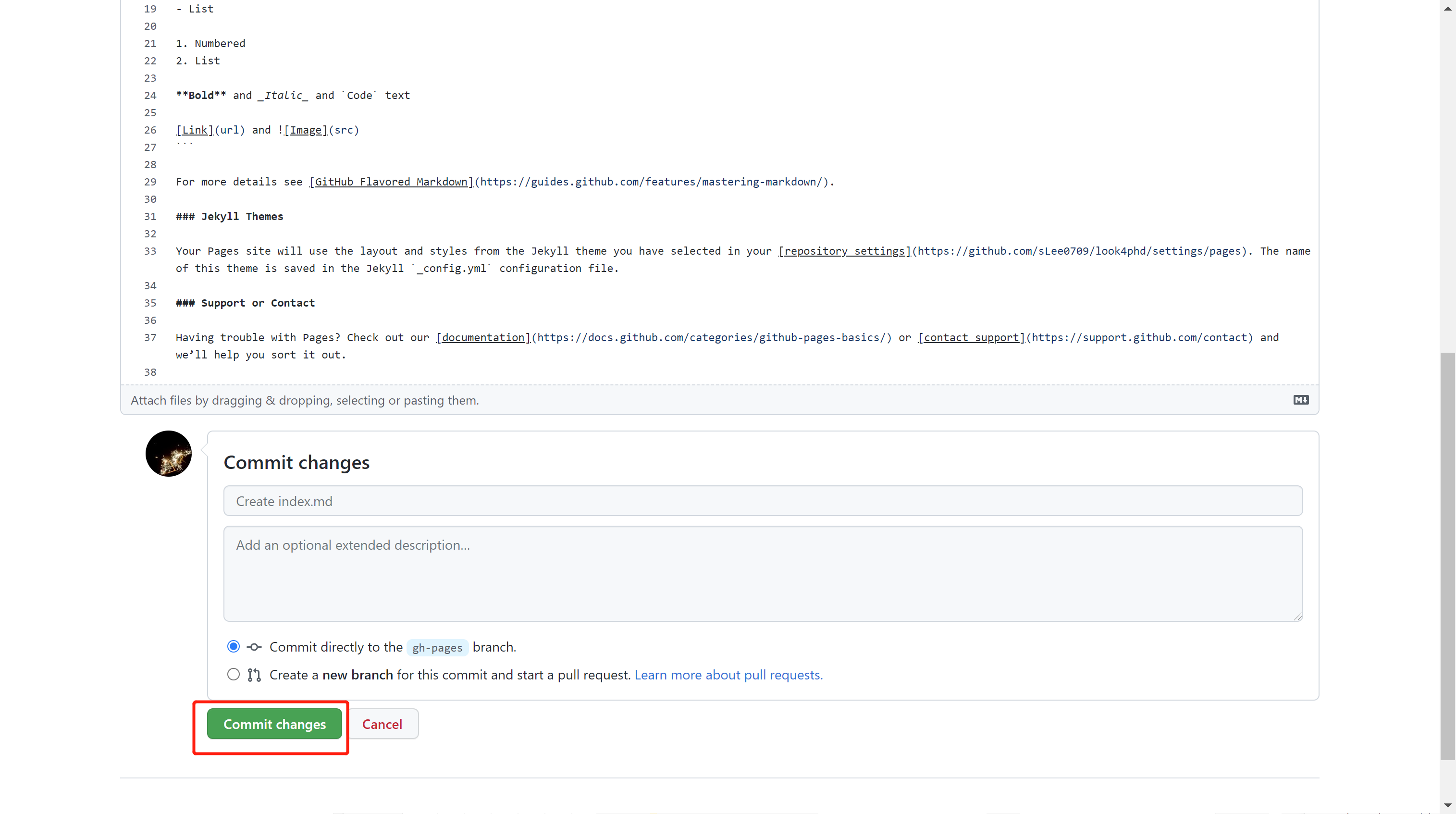
选择完成后进入下一个页面,点击“commit changes”就创建完成了。

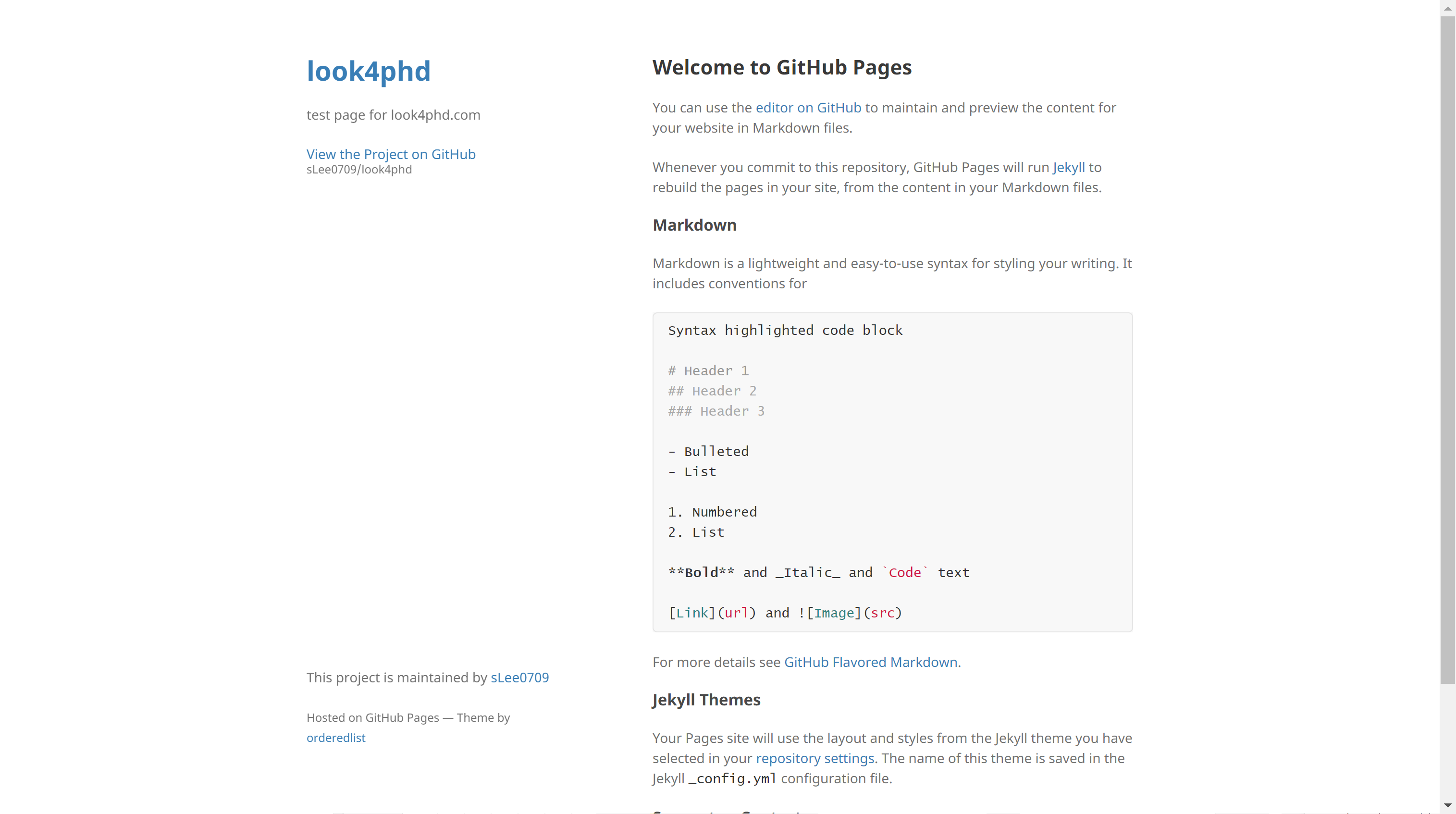
这个时候你输入以下网址即可访问你创建好的网站:
<Your github username>.github.io/<your project name>/

2.2 自己上传html文件建立网站
首先,我们在创建项目的时候要勾选“Add a README file”。

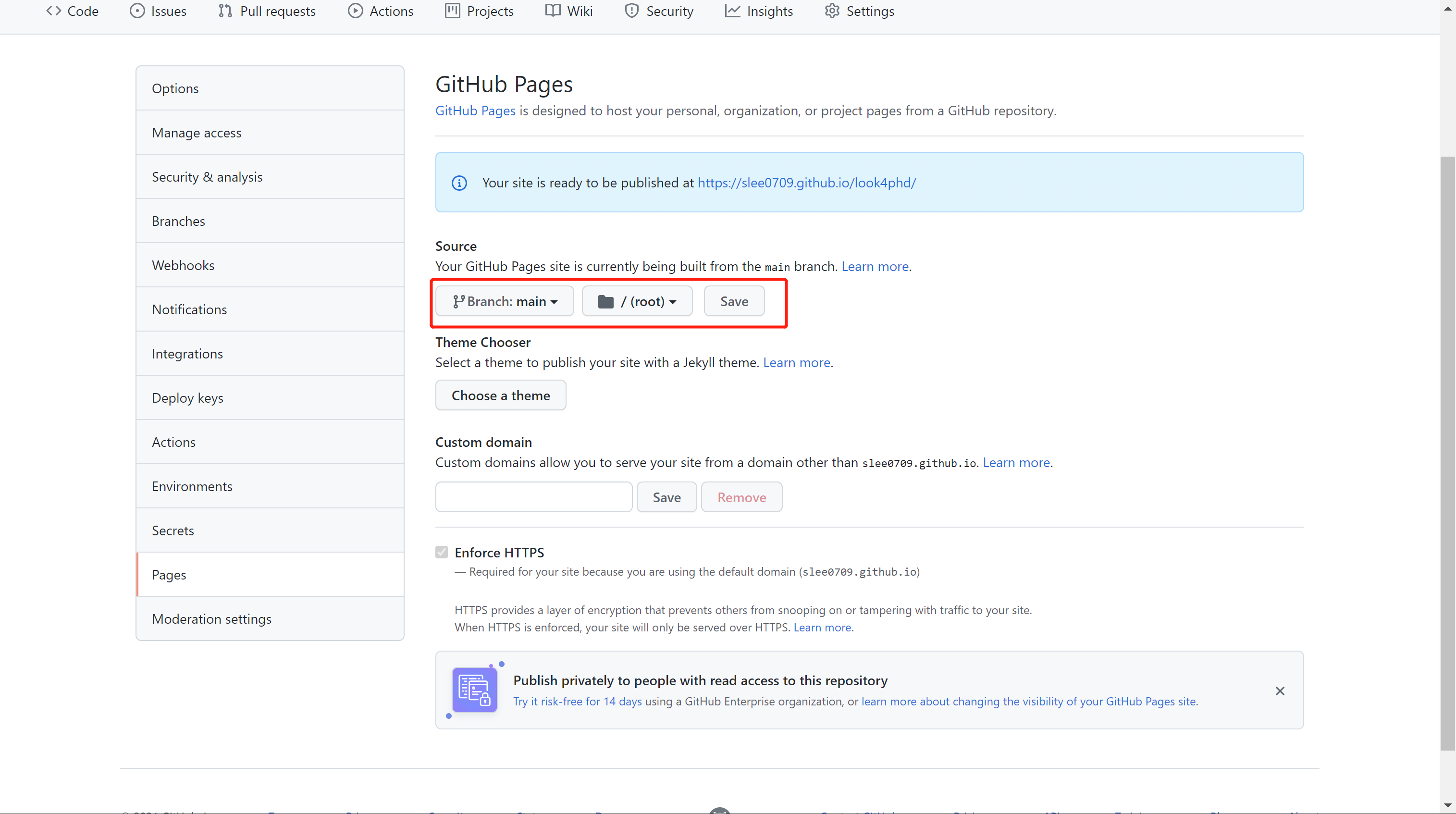
创建好了后,依然进入“settings”,然后“pages”,接着在“source”中选择“main”,后面的文件夹就选根目录(也就是root)就行了,最后点击“save”。

好了,到这里网站的路径就设置完了(说白了就是告诉github你的网站的文件放在哪里)。接下来就开始要上传你的html相关的文件了。由于下面会用到git这个工具,需要提前熟悉一下。我先讲个最简单粗暴的方法——复制粘贴。
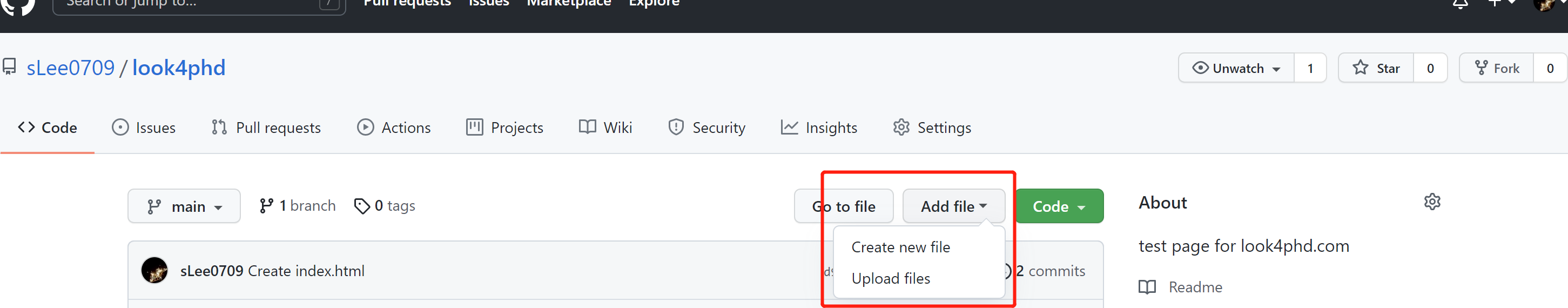
简单来说就几步:1. 进入你的项目仓库,点击“Add file“,选择”Create new file“。

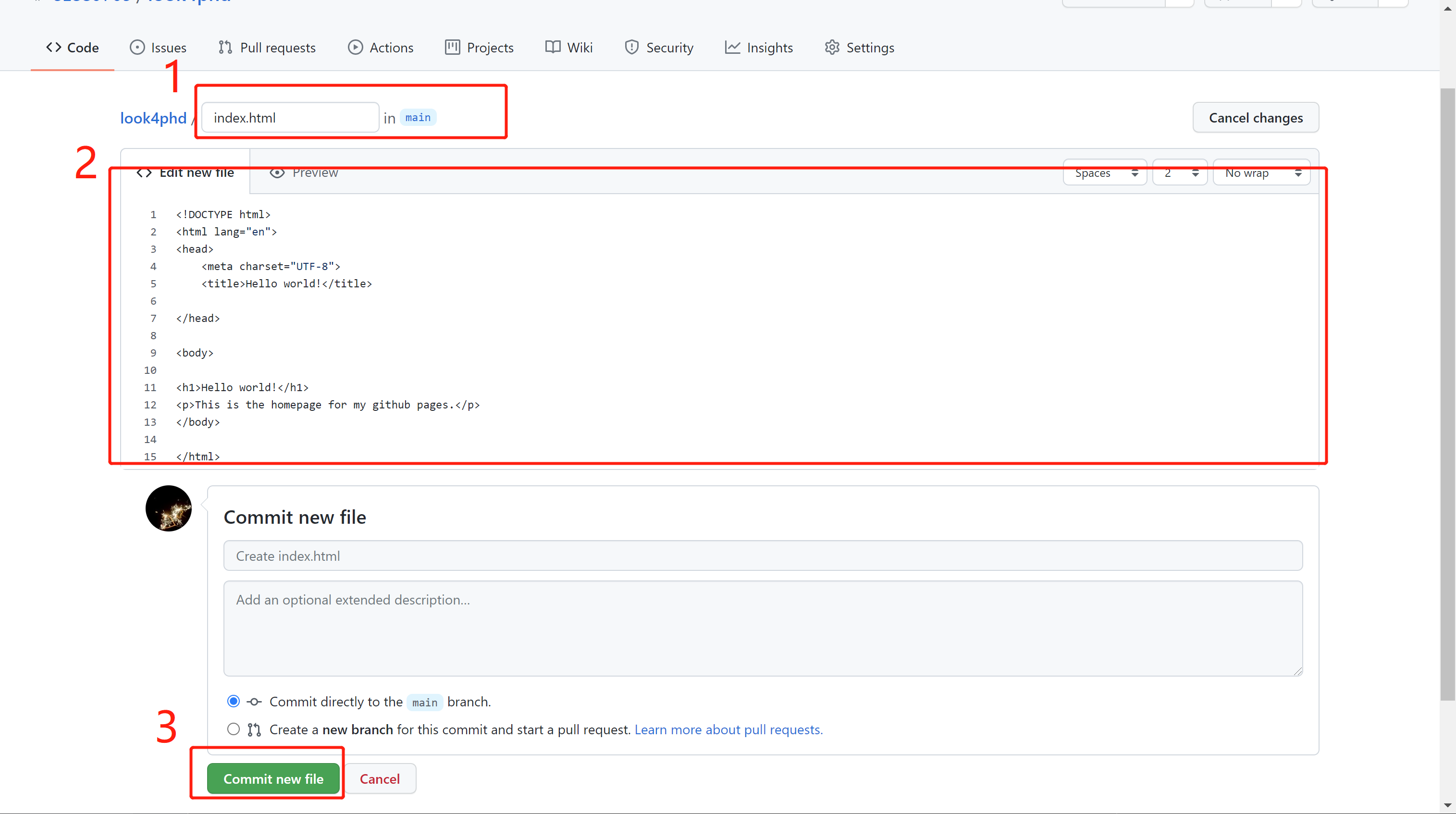
2. 进入文本编辑页面后,首先把名字设置为”index.html“,然后就将你的html代码直接复制粘贴进来,最后点击”commit changes“。

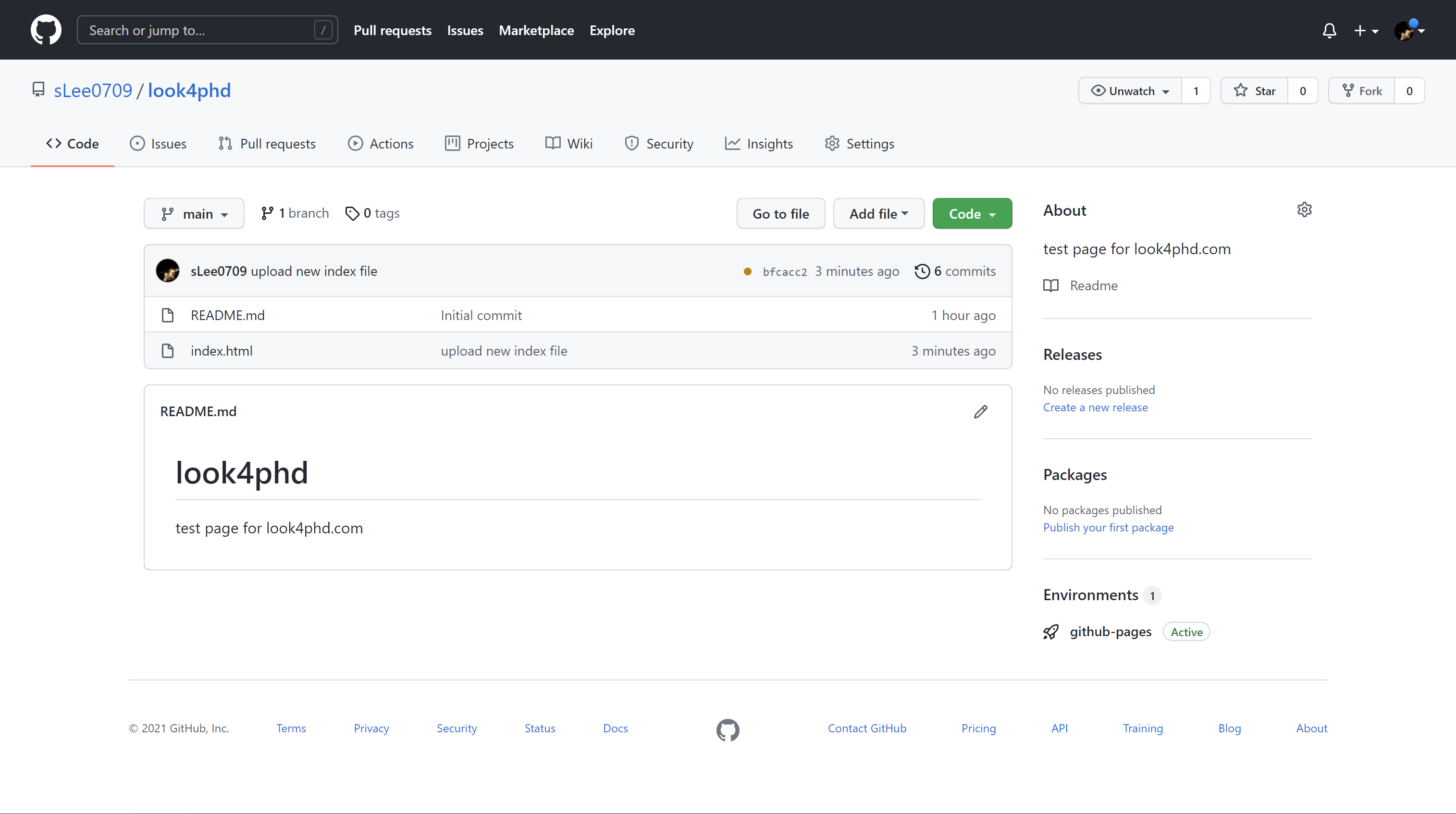
3. 这样你就创建好了你的网站的首页,然后你再次登录你的github pages的网址就会发现网站已经变成你自己设计的html网站了。
这种方法简单粗暴,适合不会用git的玩家。当然缺点也很明显:麻烦。如果你有几十个网页,加上一堆静态文件(图片、JS、CSS等等),想想都难受。而这个时候用git来管理你的项目仓库就会非常方便了。下面来讲一下git如何操作:
----------------------------(以下内容需要一定基础,不然遇到报错不好解决)---------------------------
首先,先去github官方下载一个git,然后配置环境。由于环境配置需要一定篇幅讲解,我这里就不做介绍,具体操作可参考这里:
配置好git后,接下来上传我们网站相关的文件(夹)。这里假设我有一个index.html文件,路径为”D:\myweb\“。首先打开cmd,然后进入该路径。然后执行下面一系列操作:
#第一步,从你的GitHub中克隆你的项目仓库(repo的url在项目文件列表右上方的"Code"选项中,选择"https"然后复制该地址),如果这一步出现报错"fatal: unable to access ...",则讲你的地址的"https"改为"git"。
git clone <your repository git url>
#第二步,克隆完成后会在你当前目录生成一个以你项目名命名的文件夹,这时候你可以将你的html相关文件(包括html,CSS,JS等)拷贝进去,然后cmd中进入该文件夹,执行以下命令(git status是列出当前目录所有还没有被git管理的文件和被git管理且被修改但还未提交(git commit)的文件,也就是所有改动文件,红色字体标出;git add .是表示添加当前目录下的所有文件和子目录):
git status
git add .
#第三步,添加commit信息,开始上传(注意,最后一步push跟clone所使用的url不同,这里我们改回用"https")。
git commit -m <add your modify information>
git pull
git push <your repository git url>
#以上步骤走完,你的html相关文件就传到你的项目仓库中了。
#另:如果在git push执行后出现"fatal: unable to access ..."一类的错误,可通过执行以下代码修复错误:
git config --global http.sslBackend "openssl"
以上一系列代码执行完成后再刷新你的项目仓库,你就会发现文件已经上传成功了。这时候你再访问你的网站地址,返回的页面就是你自定义的html页面。


到这里,如果你不介意github pages给你设置的默认域名,其实你的网站已经创建完成了。当然,如果你想个性化自己的域名,也可按照下面的步骤将自己的网站绑定一个域名。
第三步:绑定域名
github pages的网址较长,不太好记 不好看,因此我们可以给自己的网站绑定一个自定义的域名。我们首先要去阿里云、腾讯云、华为云或者百度云购买一个域名(域名购买和实名认证的教程可自行百度)。
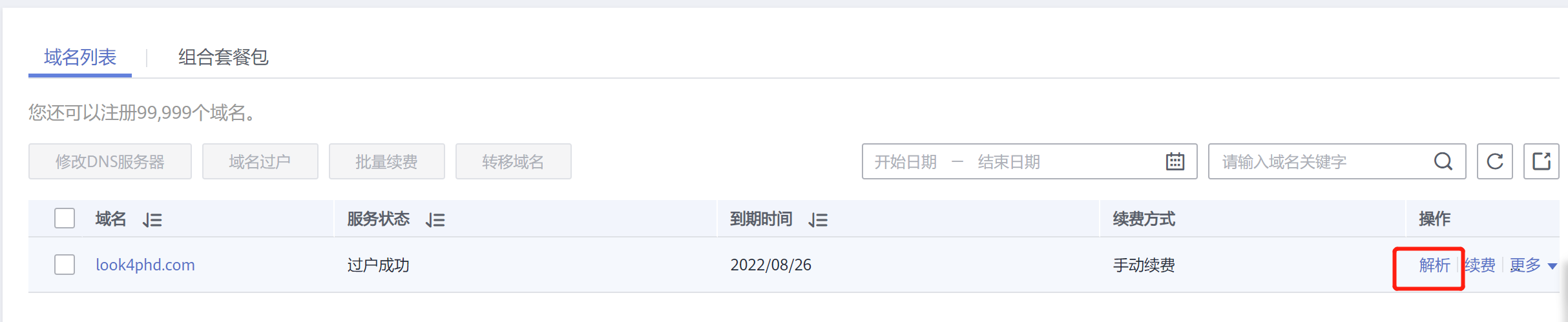
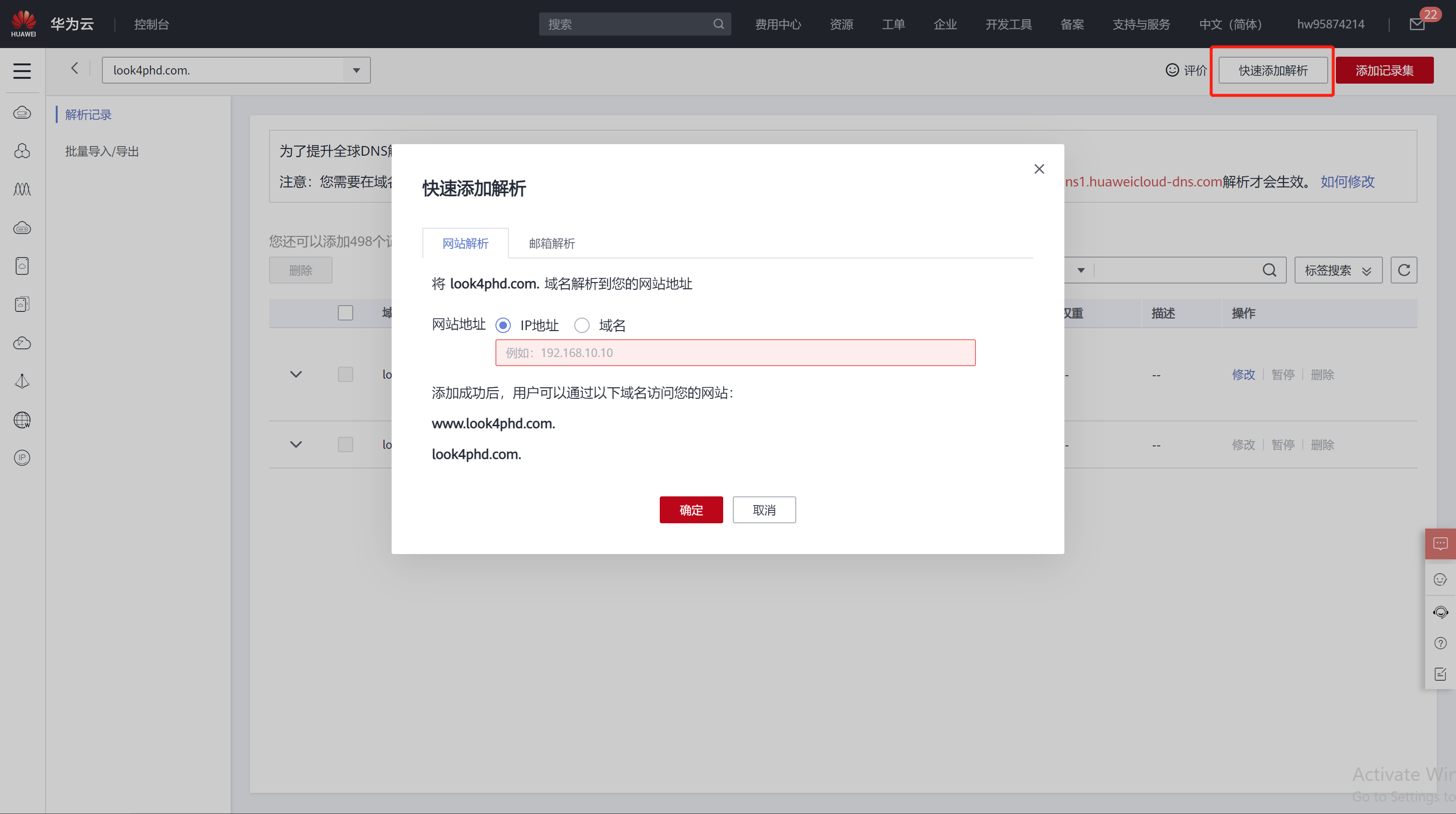
以华为云为例,买完域名后我们进入域名管理界面,点击“解析”,然后点击“管理解析”,然后点击右上角的“快速添加解析”,输入你的github pages的ip地址即可(想要知道你的ip地址只需要在cmd里ping一下你的github pages网址即可)。



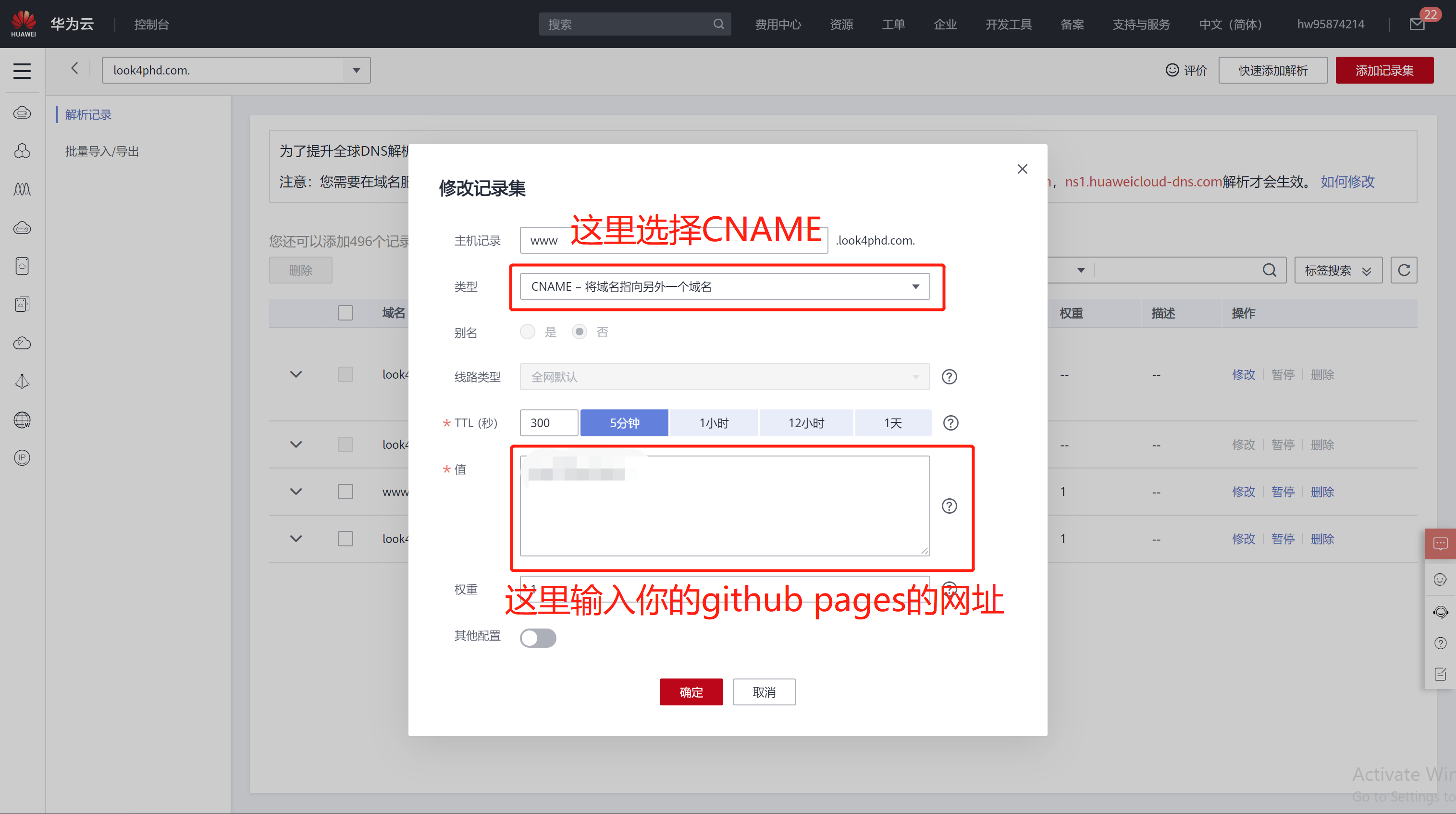
然后系统会自动给你生成两条记录(WWW和A),我们可以把www记录做一些修改:

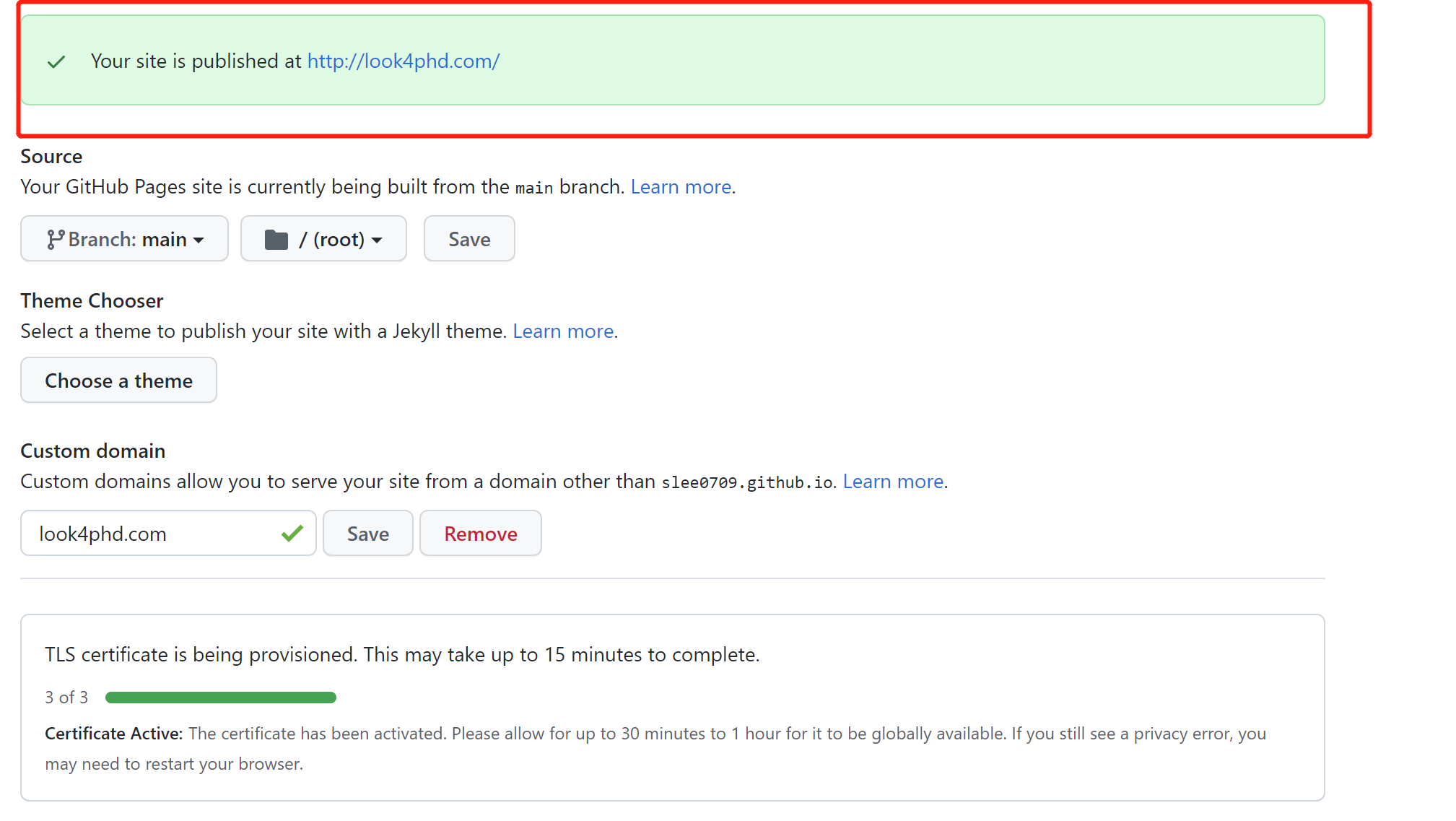
改完后保存,然后我们回到项目仓库,依然选择“settings”、“pages”,接着在“Custom domain”中输入你的域名(不要带http和www),点击“save”。等他验证成功后,你就能通过你自定义的域名进行访问了。

大功告成!
结语
Github pages是一个非常简单好用的静态网站服务器。结合HEXO等框架可用来搭建个人博客,个人简历,实验室主页,产品展示等纯静态网站。如果你的网站没有动态交互的需求,那github pages可以作为白嫖首选。

 苏公网安备 32050602011302号
苏公网安备 32050602011302号